Setelah Kmaren saya berniat membuat blog Streaming anime Nakamanime akhirnya saya berniat membagikan tutorial sekaligus catatan bagi saya, tentang bagaimana cara membuat mirror video ..
siapa tau ada dari anda yang membutuhkan.. :D
Lalu bagaimana cara buatannya..?
Langkah pertama seperti biasa, masukan kode CSS. Blogger > Template > Edit Template, cara kode ]]></b:skin> atau </style> (ctrl+f untuk mempercepat)
dan sobat masukan Code CSS ini tepat diatasnya :
.all-button {
position: relative;
background: gray;
border-radius: 5px 5px 0px 0px;
overflow: hidden;
width: 100%;
}
#NakamanimeMirror {
text-align: center;
float: left;
background: gray;
cursor: pointer;
width: 23.77%;
height: 27px;
line-height: 27px;
color: #fff;
font-size: 14px;
padding: 3px;
font-weight: 700;
border-right: 1px solid #CCC;
}
#Content1 {
display: block;
width: 100%;
height: 400px;
padding: 0;
text-align: center;
background: #000;
}
#Content2, #Content3, #Content4 {
display: none;
width: 100%;
height: 400px;
padding: 0;
text-align: center;
background: #000;
}*kode yg ditandai warna kuning adalah kode warna, sobat bebas menggantinya sesuai Selera :)
Selanjutnya masuk pos.
silahkan isi post sobat dengan format HTML di bawah ini :
NB : Ingat! HTML bukan Compose.
<div class="all-button">
<div id="NakamanimeMirror" onclick="document.getElementById('Content1').style.display='block';Content2.style.display='none';Content3.style.display='none';Content4.style.display='none';">
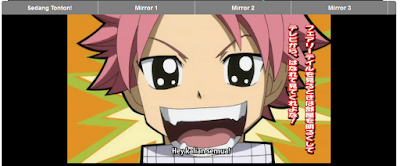
Sedang Tonton!</div>
<div id="NakamanimeMirror" onclick="document.getElementById('Content1').style.display='none';Content2.style.display='block';Content3.style.display='none';Content4.style.display='none';">
Mirror 1</div>
<div id="NakamanimeMirror" onclick="document.getElementById('Content1').style.display='none';Content2.style.display='none';Content3.style.display='block';Content4.style.display='none';">
Mirror 2</div>
<div id="NakamanimeMirror" onclick="document.getElementById('Content1').style.display='none';Content2.style.display='none';Content3.style.display='none';Content4.style.display='block';">
Mirror 3</div>
</div>
<div id="Content1">
<iframe width="100%" height="100%" src="https://www.youtube.com/embed/lsV5qyzrZFo" frameborder="0" allowfullscreen></iframe>
</div>
<div id="Content2">
<iframe allowfullscreen='true' frameborder='0' height='100%' marginheight='0' marginwidth='0' scrolling='NO' src='http://www.mp4upload.com/embed-9xsafatlzidn.html' width='100%'/>
</div>
<div id="Content3"><iframe width="100%" height="100%" src="https://www.youtube.com/embed/lsV5qyzrZFo" frameborder="0" allowfullscreen></iframe>
</div>
<div id="Content4"><iframe allowfullscreen='true' frameborder='0' height='100%' marginheight='0' marginwidth='0' scrolling='NO' src='http://www.mp4upload.com/embed-9xsafatlzidn.html' width='100%'/>
</div>
</div>
NOTE :
- Embed Video Mirror 1 - 4 isikan dengan embed atau iframe video mirror milik sobat.
- Slalu buat Video Iframe , widthnya 100% dan height 100% agar lebih rapih.
Selesai. gampang bukan? ^_^
DEMO : Nakamanime

keren sih tutornya
BalasHapusWah boleh jg nieh gan tutornya
BalasHapusgan kok videonya muter semua,,, kalo bikin salah satu berhenti saat diputar
BalasHapusgimana?
Thanks gam,,, sangat membantu
BalasHapusgk bisa gan, gak bisa kotak-kotak, gimana nih.
BalasHapusgk bisa gan, gak bisa kotak-kotak, gimana nih.
BalasHapusMau buat website movie lansung jadi, gw tunjukin caranya , lansung aja email : playerduasatu@gmail.com atau info_player21@yahoo.com minta kode embed lansung dapat movie 12ribu gratis, 12 000 bro bukan 120 tapi 12 ribu film, ngga perlu cape2 buat movie atau download2 lansung dapat kode embed, dah subtitle indonesia ama ada link downloadnya lagi free malah lansung aja sana kunjungi http://player21.com
BalasHapus